In this article, we will see the basic introduction of HTML. In future articles, we will cover the basic and advanced concepts of HTML. Going forward, we will clear each and every topic step by step. So that you can learn and implement HTML from basic to the professional level.
History of HTML
Before proceeding let us see a brief history of HTML. HTML was invented or we can say created by Tim Berners-Lee in 1993. Since then, HTML is growing rapidly. Since inception HTML had many different versions. The current version of HTML is HTML 5.
Few points about HTML:
- HTML stands for HyperText Markup Language.
- HTML is a structure of web page and web applications.
- HTML is used to create a web page and web application.
- We can create a static web page by the use of HTML.
Tools required to write HTML code
Apart from your computer and web browsers, you will need some basic editor to write HTML codes. The editor I am proposing and using is free. You can download them by clicking on their name below.
How to run HTML code
After writing the HTML code, we have to save the files with extension .htm or .html. We can run the using any web browser. You just have to open the saved file with any web browser. We do not need any server as we just have to run static HTML codes.
Writing your first HTML code
To write your first HTML code we need to know about Doctype and some HTML tags. Let us see them in brief.
- <!DOCTYPE> tag is used to inform the browser about the version of HTML used in the document.
- <HTML> tag is an important tag to writing HTML code. All our HTML codes should be written within <html> tags. HTML tag has both a opening <html> and a closing tag </html>.
- <head> tag is another important tag to writing HTML. It stores all the important metadata about your HTML page. it also have both opening <head> and closing tag </head>. Anything written within this tag is not visible on the page.
- <title> tag is used to display the title of the page on the browser. It is written within the head tag. it as both opening and closing tag
- <body> tas is the important tag, as this is the visible part of your page. Anything you write within opening <body> and closing </body> tag will be visible on the page.
There are many other tags that we need to use while writing the HTML code. We will see them in detail in future articles.
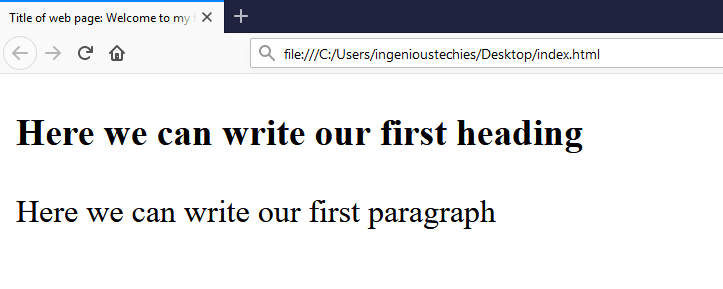
Below is the code for a sample page. You can save this as .html or .htm and run it using a browser.
<!DOCTYPE html>
<html>
<head>
<title>Title of web page: Welcome to my first page</title>
</head>
<body>
<h3>Here we can write our first heading</h3>
<p>Here we can write our first paragraph</p>
</body>
</html>
The output of the code when you run on the browser