In this article we will discuss about how can we display text in Paragraph, how to show text as Heading and How to break line using different tags respectively.
Paragraph Tag
This tag is used to write the information in paragraphs.
If you want to change the paragraph then you must close the previous paragraph tag and then start new paragraph tag.
Syntax:
<p> here you can write your text </p>
Source Code:
<html>
<head>
<title>HTML</title>
</head>
<body style="background-color:#6FF; color:#000">
<p>
<h3>Html stands for Hypertext markup language.It is very easy to learn.You just need to close each and every tag that you had open carefully.
jkbkvhvjvjhv
</p>
<p>
We can learn through HTML is how to design a web page.We also add videos ,images to our web page through various tags.</h3>
</p>
</body>
</html>
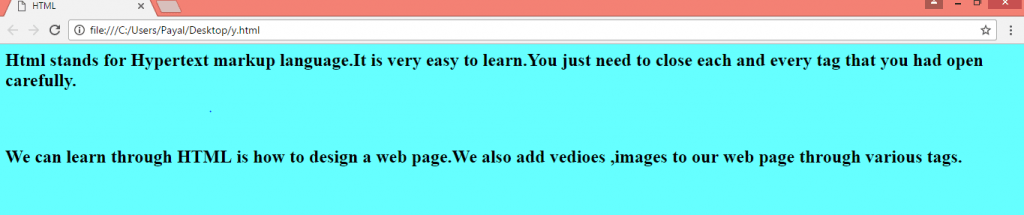
Out Put:

Heading Tags
- This tag represents the heading
- There are six such tags which provide different sizes
- That are H1,H2,H3,H4,H5,H6
- H1 provides largest size where as H6 is the smallest size
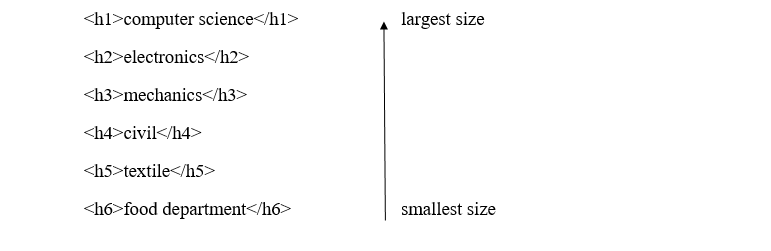
Syntax
<h1>computer science</h1> <h2>electronics</h2> <h3>mechanics</h3> <h4>civil</h4> <h5>textile</h5> <h6>food department</h6>

Source Code
<html>
<head>
<title>HTML</title>
</head>
<body style="background-color:#6FF; color:#000">
<p>
<h3>Html stands for Hypertext markup language.It is very easy to learn.You just need to close each and every tag that you had open carefully.
jkbkvhvjvjhv
</p>
<p>
We can learn through HTML is how to design a web page.We also add videos ,images to our web page through various tags.</h3>
</p>
<h1>computer science</h1>
<h2>electronics</h2>
<h3>mechanics</h3>
<h4>civil</h4>
<h5>textile</h5>
<h6>food department</h6>
</body>
</html>
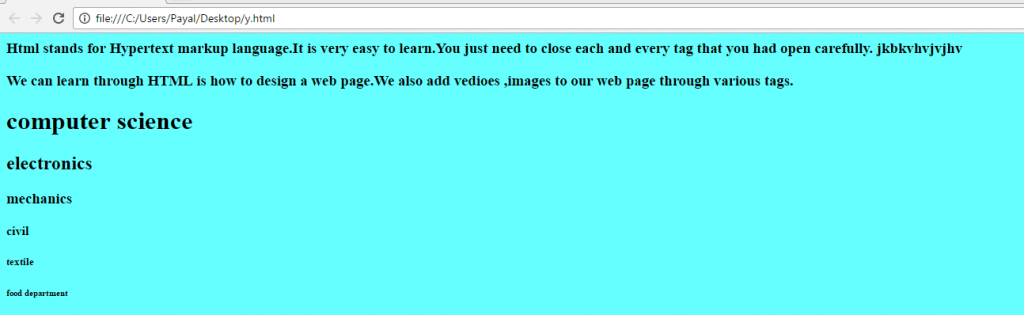
Out Put

Line Break Tag
This tag represents the empty element where you do not need opening and closing tags, as there is nothing to go in between them. Whenever you use the <br/> element, anything following it starts from the next line.
Source Code:
<html>
<head>
<title>HTML</title>
</head>
<body style="background-color:#6FF; color:#000">
<p>
<h3>Html stands for Hypertext markup language.It is very easy to learn.You just need to close each and every tag that you had open carefully.
jkbkvhvjvjhv
</p>
<p>
We can learn through HTML is how to design a web page.We also add videos ,images to our web page through various tags.</h3>
</p>
<h1>computer science</h1><br/>
<h2>electronics</h2>
<h3>mechanics</h3>
<h4>civil</h4><br/>
<h5>textile</h5>
<h6>food department</h6>
</body>
</html>
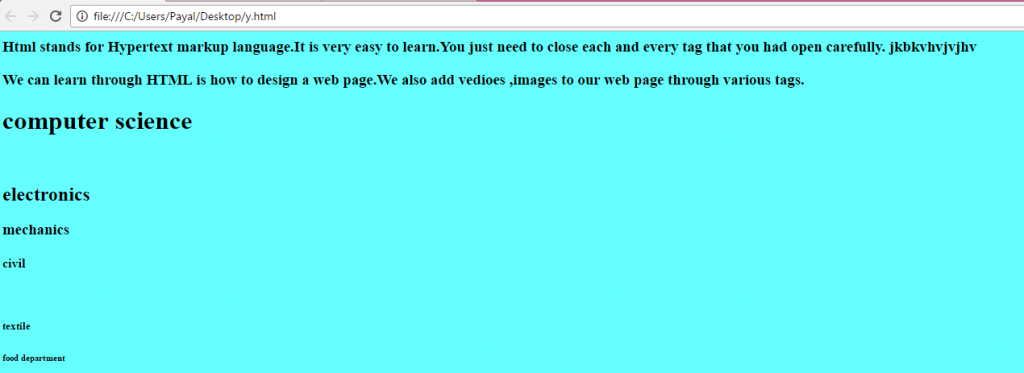
Out Put:

The space between computer science and electronics is due to break tag.