The splash screen is the first Screen in your android application, which comes when someone opens the application. This splash screen appears for a fixed time. You can set a specific time for your splash screen, for which it will get displayed. Even though the splash screen is there for a few seconds, these are very important. The splash screen can carry your branding and initial message to the app user. In Splash screen you can place the logo, contact email, tag line and initial information about your app. Although it is not a mandatory step to create a splash screen but is advisable to have one for your application.
In this article, we will see how can we create a basic splash screen, you can always enhance this based on your requirement. Below is the code for creating the Splash Screen.
Table of Contents
XML Layout
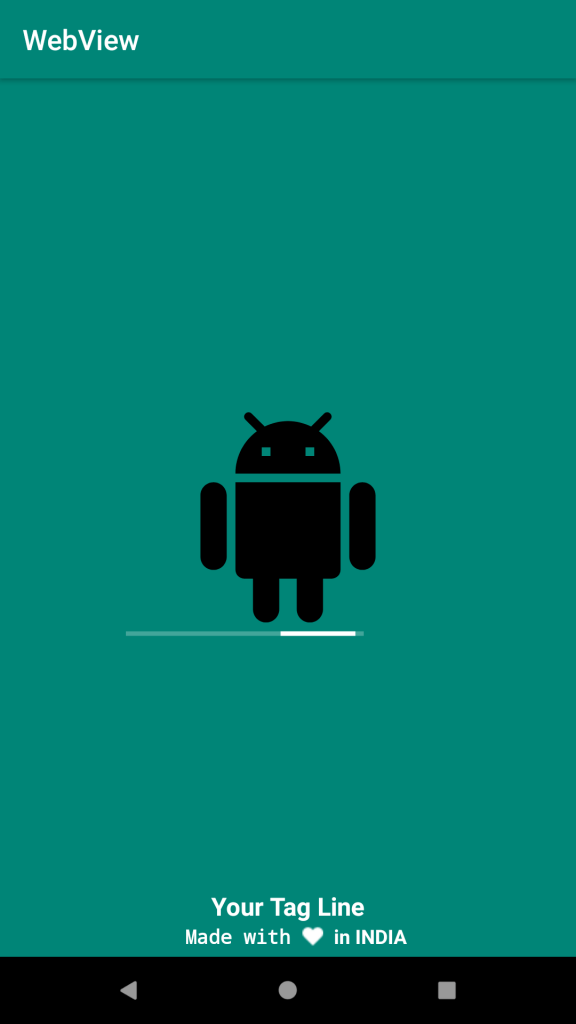
Let us first create the XML layout for the splash screen, Below is the screen that we will create in this article.

XML code for creating the above design
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:gravity="center"
android:id="@+id/getvisi"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/mainlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/logo_id"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:src="@drawable/logo" />
<ProgressBar
android:layout_below="@+id/logo_id"
android:id="@+id/simpleProgressBar"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:indeterminate="true"
android:max="100"
android:foregroundGravity="center"
android:layout_marginLeft="90dp"
android:indeterminateTint="#fff"
android:progress="50" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/componttext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Your Tag Line"
android:textColor="#fff"
android:textSize="18dp"
android:textStyle="bold" />
<LinearLayout
android:id="@+id/belowlayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="5dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/componttext"
android:orientation="horizontal">
<TextView
android:id="@+id/demo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_marginLeft="10dp"
android:layout_toLeftOf="@+id/test"
android:paddingLeft="5dp"
android:text="Made with "
android:textColor="#fff"
android:textSize="14dp"
android:textStyle="bold"
android:typeface="monospace" />
<ImageView
android:id="@+id/test"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_below="@+id/componttext"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/lefttext"
android:background="@drawable/splash_heart"
android:text="Made with " />
<TextView
android:id="@+id/lefttext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/componttext"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_marginLeft="4dp"
android:text=" in INDIA "
android:textColor="#fff"
android:textSize="14dp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
Create the Splash Activity
Splash activity is a class of JAVA. Here we will set the timeout of the splash screen. The handler will hold the screen for a specified time that we have given in the code. In our case, it is 2000 milliseconds.
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.WindowManager;
import android.widget.Button;
public class Splash extends AppCompatActivity {
Button test;
private static int SPLASH_SCREEN_TIME_OUT=2000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(),MainActivity.class));
}
}, SPLASH_SCREEN_TIME_OUT);
}
}
Activate Splash Screen
Let us now activate the splash screen in ManiFest File. It is most important to make splash activities a default.
<activity android:name=".Splash">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
That is done, You have now successfully created a Splash Screen and activated it from Manifest file.