Is Post Back Property is a read only Property. We can’t pass value to this. It is used to check the page request, If it is false it means that is the first request and if it is true, it means it is next or subsequent request.
Post Back is a process where page comes from server to client’s machine. Below is the example to check Post Back.
HTML
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PostBack.aspx.cs" Inherits="_PostBack" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body style="background-color:#F9EBAE;">
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Size="Large" Text="Label"></asp:Label>
<br />
<br />
<asp:Button ID="btnRefresh" runat="server" Font-Bold="True" Font-Size="Large" Text="Refresh" />
<br />
</div>
</form>
</body>
</html>
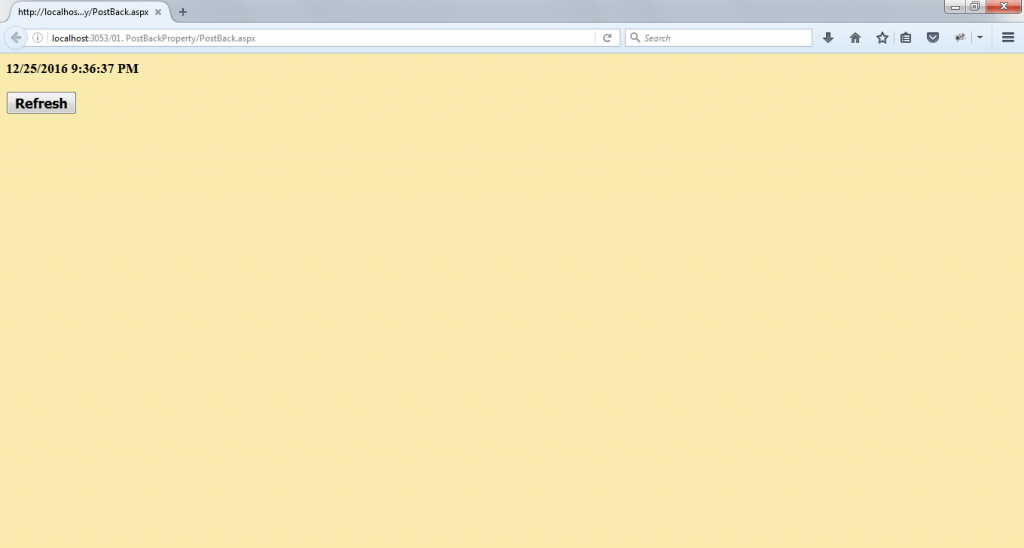
Below is output of HTML

Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _PostBack : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
Label1.Text = DateTime.Now.ToString();
}
}
}
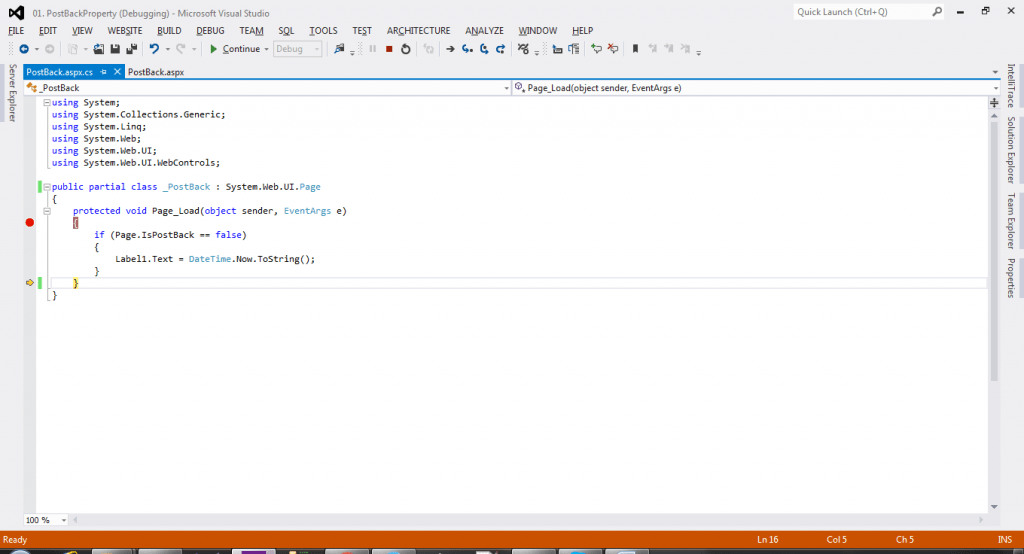
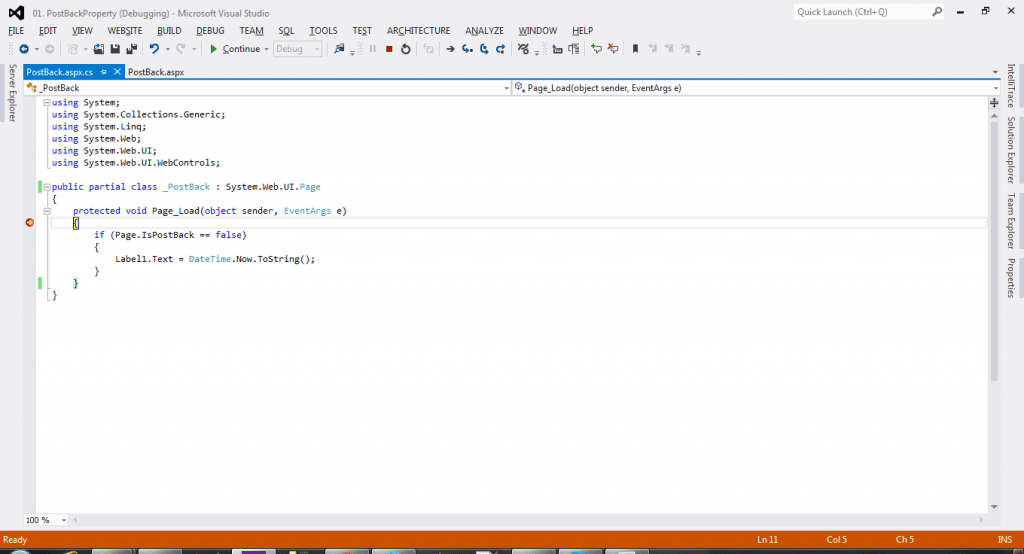
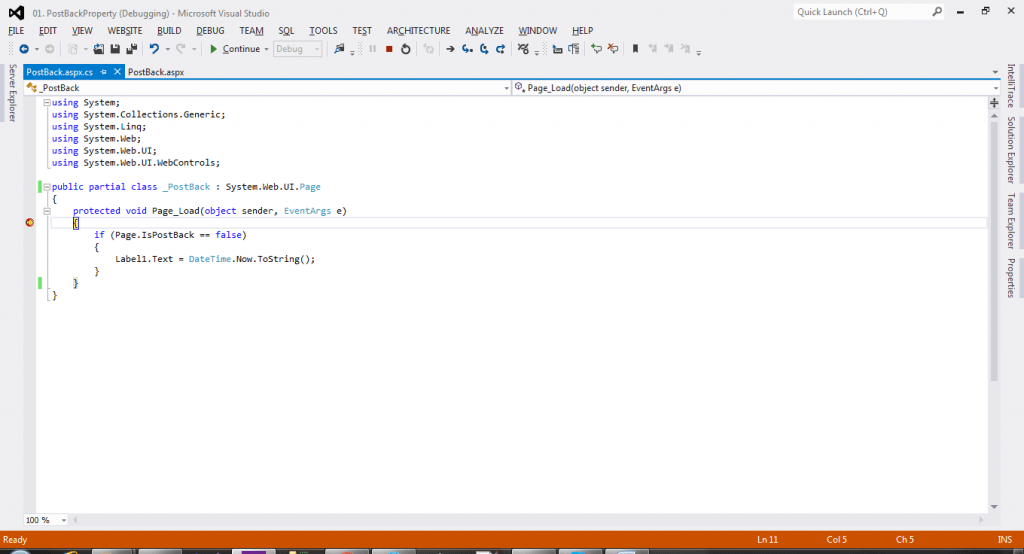
Before executing your application please set breakpoints at page load event as shown in below image

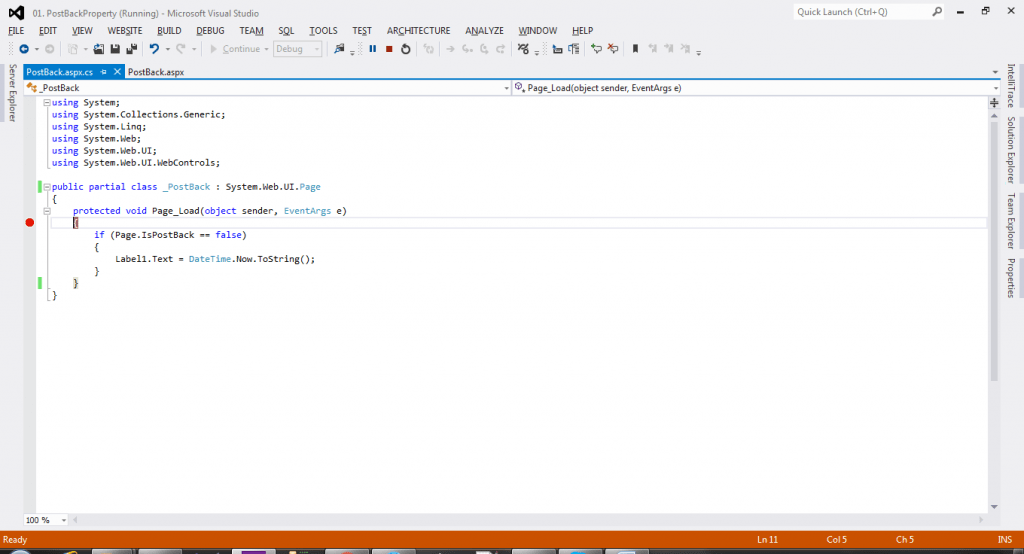
Press F5 key to execute the application. On pressing F5, the breakpoints will reach at page load event as shown below.


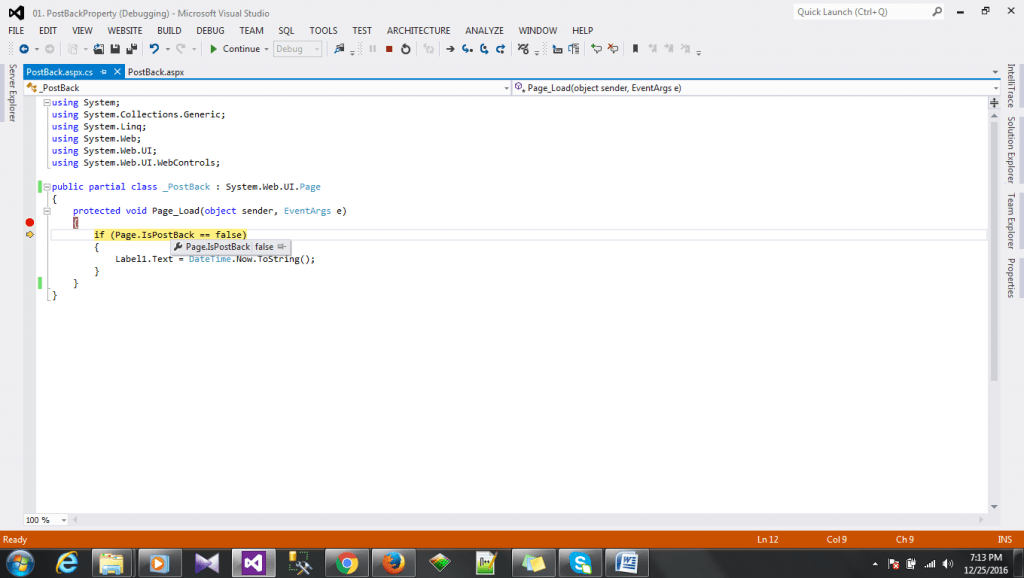
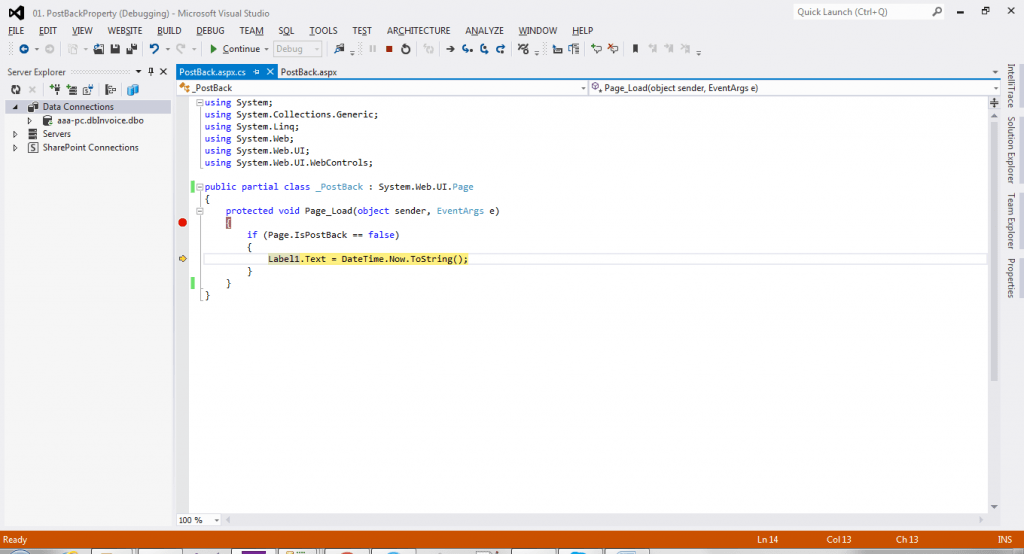
Placing the cursor on Is Post Back you can see its value, here it gives false its mean it is 1st request. Hence the code written in if condition will execute on pressing F10 key

Code Execute gives following output.

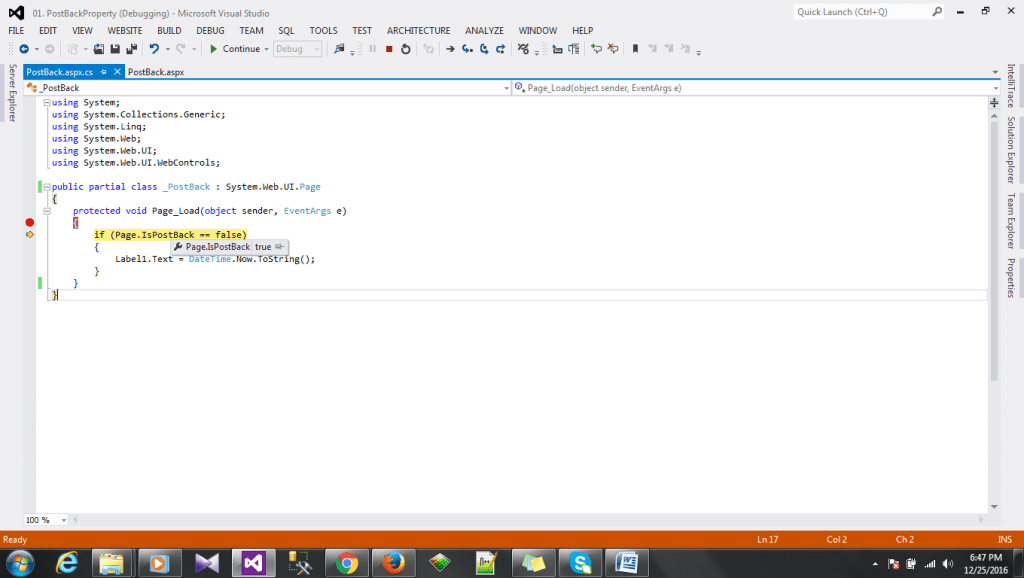
Click on Refresh button and then press F10 key again and again:


Placing the cursor on Is Post Back you can see its value, here it gives true its mean its next request. Hence the code is written in if the condition will not execute.